网站速度对于 SEO 很重要,这已不是什么秘密。
它不仅被谷歌用作排名因素,而且从用户登陆您的网站的那一刻起,它对于为用户提供良好的体验也是必不可少的。
缓慢的网站和糟糕的性能将影响用户体验和可访问性,并影响企业的增长并最终影响收入。
事实上,致力于提高速度的组织已经看到网站流量的增加、更好的参与度和转化率的提升。
Pinterest就是一个例子,在实施绩效预算后,他们看到用户情绪和参与度都有所提升,这转化为 44% 的收入增长。
性能优化蓝图
考虑到所有这些,来自 Google Chrome Web 平台的 Paul Irish 和 Elizabeth Sweeny 在2019 年 Google I/O 活动上分享了他们为评估和优化网站性能而创建的有用蓝图。
虽然这主要侧重于开发团队,但有一些对 SEO 专业人员有用的关键任务,我在这篇文章中进一步探讨了这些任务。
在这些领域开展工作将为您提供与开发团队更紧密合作以实现一个共同目标的机会:
为您的用户提供最佳体验。
这是如何做到的。
1. 了解关键指标
第一步是了解 Google 在衡量网站页面速度时使用的关键指标。
对我们来说幸运的是,谷歌对这些指标持开放态度,并在其开发网站的专门部分中明确详细说明了这些指标。
谷歌目前使用的指标是:
- 首次内容绘制 (FCP)
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 互动时间 (TTI)
- 总阻塞时间 (TBT)
- 累积版式偏移 (CLS)
这些指标中的每一个都有不同的权重,这会影响所提供的整体性能得分。
谷歌多年来一直使用其中的一些指标,但他们最近推出了一些更新的指标,这些指标变得越来越重要:
最大含量涂料(LCP)
这个以用户为中心的指标显示了视口中可见的最大元素的渲染时间。
总阻塞时间(TBT)
TBT 衡量网站的负载响应能力,并在页面可用之前量化页面的非交互性。
累积版式偏移(CLS)
另一个以用户为中心的指标 CLS 通过量化用户体验意外布局变化的频率来衡量页面的视觉稳定性。
2.衡量用户体验的质量
此步骤涉及衡量对您网站上的真实用户的性能影响,因此优先考虑最重要的指标非常重要。
谷歌整理了一个有用的矩阵,可以帮助您考虑用户的期望以及与之相关的指标。

在确定优化工作的优先级时,使用此矩阵分析上面列出的最具影响力的性能指标很有帮助。
3. 了解您的页面速度
下一步是检查您网站的性能。在处理大型网站时,最好选择一些关键页面来执行此分析。
这可能是带来大量收入或获得大量流量的页面。
此外,如果您的网站有关键页面的模板,您可以分析其中的一些模板,以了解整个网站的基本性能水平。
执行页面速度测试
有几种工具可让您执行页面速度测试,其中一些是免费的,是获得对网站性能的关键洞察的绝佳起点。
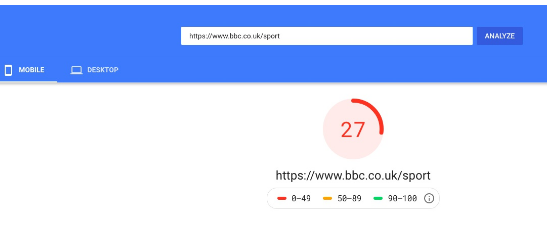
谷歌的 Pagespeed 见解
Google 的这款免费工具结合了 Lighthouse 的实验室数据和 Chrome 用户体验报告中的现场数据,以分析网页内容并提供改进建议。

它允许您测试移动和桌面体验,并根据我们上面谈到的指标显示满分 100 分。
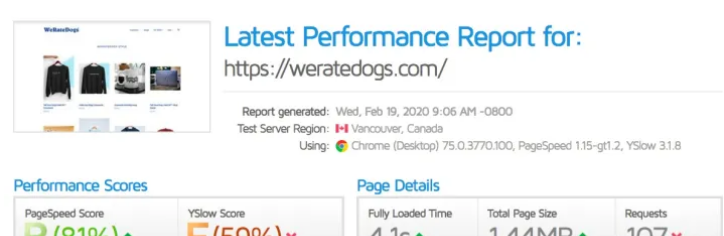
GTMetrix
GTMetrix 是另一个免费工具,它提供速度指标细分以及优化机会。
另一个有用的功能是能够根据位置、设备和浏览器类型自定义测试,因此可以用来模拟不同的浏览环境。

使用网络爬虫
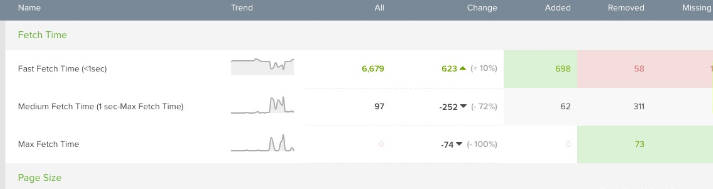
虽然上述工具对于逐页分析很有用,但如果您想进行大规模测量并查看视觉趋势,则使用抓取工具非常有用。

例如,通过使用 DeepCrawl 的自定义 JavaScript 功能,您将能够从 Chrome 中提取一些关键指标.
这不仅使您能够大规模收集有用的见解,您还可以看到网站速度随时间变化的视觉趋势。
4. 发现影响页面加载的特定方面
有许多因素可能会影响您的页面速度。一些主要的罪魁祸首包括:
- 大量 JavaScript 资源。
- 大图像文件大小。
- 拥有大量重定向链。
使用 Chrome 开发工具可以让您发现页面上影响加载时间的任何特定方面。
对此最有用的报告位于 Coverage 选项卡下,允许您运行记录以测试特定页面的负载。
这不仅可以让您查看哪些资源对用户体验有影响,还可以了解页面不同方面的加载、渲染和绘制所花费的时间。
这将允许您查明影响加载速度的特定问题区域。
5. 设置要跟踪的特定 KPI
重要的是要记住,每个网站都是独一无二的,都有特定的挑战和个人成功指标。
这些将根据网站的主要目标而有所不同,KPI 将取决于这些目标。
例如,我曾经合作过的一位电子商务客户希望通过自然流量增加销售额,因此将 KPI 设置为“在未来 6 个月内将自然用户的销售额增加 10%”。
其他 KPI 可能基于增加自然会话、产生或转换更多潜在客户以及降低页面的跳出率。
页面速度将直接影响这些 KPI,因为快速的网站将得到 Google 的奖励并提供更好的用户体验。
6. 实施建议的更改
此步骤涉及实施您在前面步骤中执行的测试所提供的建议更改。
常见的优化建议包括:
- 实施缓存以减小初始请求的大小。
- 以下一代格式提供图像。
- 压缩和缩小 HTML、CSS 和 JavaScript。
- 消除渲染阻塞资源。
这是您需要与您的开发团队合作的地方,既要了解网站上可能发生的事情,又要实施更改。
您可以向开发人员询问一些术语,这可以帮助您更好地了解网站的工作原理,Rachel Costello 在她最近关于技术 SEO 未来的演讲中提供了这些术语的有用列表。
7. 减轻第三方标签的性能影响
查看您网站上的第三方标签以及它们对您网站性能的影响也很重要。您可能会对您在此处看到的结果感到惊讶。
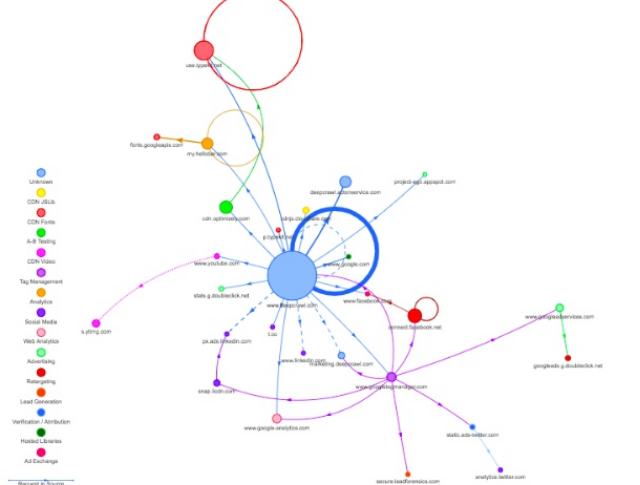
有许多工具可以提供不同第三方标签的请求数量、加载时间和运行时间成本的可视化摘要。
例如,请求地图显示页面上的标签地图,并允许您选择测试位置来运行分析。

以及第三方 Web,它允许您识别对性能影响最大的标签。
了解这些影响后,您可以查看不必要的标签并努力删除它们。
8.随着时间的推移跟踪指标
为了确保您实施的更改能够产生您正在努力实现的积极影响,随着时间的推移跟踪它们很重要,以查看改进和识别任何回归。
有很多方法可以查看性能如何演变,包括:
- 使用包含来自 Google Page Speed Insights 工具的数据的定制仪表板。
- Chrome 用户体验报告。
9. 与您所在行业的其他公司进行比较和监控绩效
在大多数 SEO 任务(包括性能优化)中,进行竞争对手分析非常重要,以便了解您所在行业中类似网站的表现以及您与它们的比较情况。
使用网页测试的视觉比较,您可以输入您的网站和竞争对手的网站,以比较加载体验并查看您匹配的位置。
10.衡量绩效与收入之间的相关性
此列表中的最后一步是您可以做的最有价值的事情之一:将您在上面收集的真实用户指标与您的实际业务目标联系起来。
这将使您能够收集 ROI 数据并证明您一直在进行的改进的商业价值。
执行此操作的一种方法是选择重要的代表性页面进行监控,以了解页面速度数据随时间的变化如何影响为这些页面设置的业务 KPI。
例如,您可以测量这组页面的网站速度变化,并将结果与来自 Google Analytics 的用户或转化日期相关联。
自动化性能测试和监控
执行站点速度分析可能是一项耗时的任务,尤其是在您要查看的 URL 设置很大的情况下。
因此,为了随着时间的推移有效地跟踪改进,采用自动化方法进行测试可能非常有益。
有几种方法可以自动化页面速度测试,包括:
使用爬虫
如上所述,您可以使用网站抓取工具运行定期抓取并随着时间的推移监控网站速度。
通常可以通过将爬网设置为每周、每两周或每月运行一次并在准备好查看时接收通知来自动化这些报告。
谷歌搜索控制台
谷歌去年还在谷歌搜索控制台中引入了速度报告,它使您能够使用 Chrome 用户体验报告中的数据查看网站关键速度字段指标的汇总视图。
还可以深入研究特定问题并找到需要改进的页面组示例。
最重要的是,您将能够随着时间的推移监控速度,并根据您一直在实施的工作审查是否有任何改进,以及发现任何回归。
在命令行中运行 Lightspeed 测试
也可以通过命令行运行 Lighthouse 报告。这样做的好处是您可以让它在后台运行,并且可以生成多种格式的结果。
为此,您需要在计算机上安装 Google Chrome 和node.js(一种 JavaScript 运行时环境)。从这里我们将使用 NPM 包在命令行上安装 Lighthouse;
sudo npm install -g lighthouse
安装完成后,您将能够使用以下命令直接从命令行运行灯塔测试;
lighthouse{你的网址}
这将打开一个浏览器窗口并自动为您执行通常的灯塔测试。您还可以定义输出格式,甚至可以无头运行命令,以免中断您的工作流程。
例如,我将按如下方式运行分析;
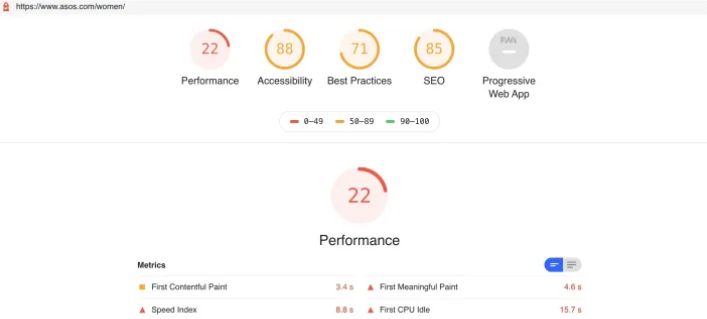
lighthouse https://www.asos.com/women/ --quiet --chrome-flags=”headless” --view

这将使用无头 Chrome 运行测试,并在完成后在 HTML 文件中打开输出,并将其保存到我的计算机中。
您可以在此处的 Github 存储库中找到更多高级选项,以及安装和运行它的完整说明。

总结一下
对快速、高性能网站的需求不会消失。
作为 SEO 专业人士,我们有很大的机会与我们的开发团队合作,为网站访问者和搜索引擎爬虫提供最佳体验。
通过执行上述 10 步流程,我们将能够为围绕网站优化的对话提供很多价值,但了解特定网站的可能性也很重要。
例如,由于它们的设置,某些网站具有某些限制,不允许它们以页面速度测试推荐的某些方式进行速度优化。
除此之外,与开发人员一起审查是否可以实施以用户为中心的策略,例如优雅降级和渐进增强,将有助于进一步的优化活动。
此外,执行速度分析不再需要是手动任务。
有多种工具可用于自动化这些测试,以提高效率并让您将时间集中在确保您的网站尽可能用户友好上。
想了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
