什么是图像搜索引擎优化?
图像 SEO 是指对图像进行优化以从搜索引擎中获得更多流量。
例如,针对图片 SEO 进行优化可以帮助您的网站在 Google 图片上排名更高。
正如您在下面看到的,Semrush 在“电子商务关键字研究工具”的 Google 图片中排名第二:
图片 SEO 还可以提高您网站的可访问性,这已成为许多国家/地区的法律要求。
在本文中,我们将向您展示如何添加替代文本、减小图像文件大小以获得最佳加载时间、利用结构化图像数据等。
让我们深入了解为什么图像 SEO 优化很重要。然后,我们将讨论您可以在自己的网页上使用的可行技巧。
为什么图像如此重要?
谷歌图片搜索占所有搜索的 22.6%。
这就是为什么关注你的图片搜索引擎优化至关重要的原因——如果你不这样做,你将错过大量的流量。
图片 SEO 可以通过两种不同的方式为您的网站带来大量流量:
首先,使用优化的图片会增加在 Google 图片中排名的机会。
其次,图片是页面搜索引擎优化的重要组成部分。
谷歌越来越多地在常规搜索结果中显示图像,通常高于通常的自然结果。
就像下面关键字“blue ford raptor”的结果一样——注意在第一个网站链接之前显示了多少图片。
此外,图像可以帮助用户理解您的书面内容并与之互动。并帮助分解大块文本。
没有什么比几千个单词的整体更吸引人的了。
现在让我们谈谈图像搜索引擎优化最重要的部分之一:替代文本。
什么是替代文字?
替代文本(或替代文本)是对图像的书面描述。
SEO 有时将 alt 文本称为“alt 属性”或“alt 标签”。
优化的替代文字对于让 Google 在 Google 图片上对您的图片进行排名至关重要。
这是因为替代文字可以让您告诉 Google 图片显示的内容。
它还有助于您的网站对用户的可访问性,并向用户解释如果图像损坏,图像应该显示什么。
看看这个来自代顿大学的例子。您可以看到图像在正确加载、损坏且没有 alt 文本以及损坏但具有 alt 文本时的外观:
替代文本可以通过向网页添加更多相关性信号来帮助提高您网站的 SEO性能。这有助于 Google 更好地了解图像的上下文以确定如何对页面进行排名。
在 HTML 代码中使用替代文本来描述页面上的特定图像。
像这样:

但不要担心:您不必了解 HTML 即可优化您的 alt 标签。
稍后会详细介绍。首先,让我们深入研究编写好的替代文本并学习如何将替代文本分配给您的图像。
如何优化图像替代文本
添加替代文本时,最好是描述性的,不要过度使用。
想象一下,你正在和某人通电话,需要解释一张图片的外观——你会如何最好地描述它?
通常,在编写替代文本时最好坚持最多125 个字符。这是因为大多数屏幕阅读器(帮助视障人士的辅助技术)在 125 个字符后停止阅读替代文本。
在您的替代文本中包含相关关键字也很有帮助,但在具体和垃圾邮件之间有一条细线。
这是这双LL Bean 鸭靴的描述性与垃圾邮件替代文本的示例:

✅描述:棕色皮革 LL Bean 鸭靴
❌ Spammy : LL Bean 棕色皮革徒步行走冬季鸭靴
描述性示例只是详细地描述了图像。它包含一个或两个关键字(如“LL Bean 鸭靴”和“皮革 LL Bean 鸭靴”)。但这仍然是一个自然的描述。
垃圾邮件示例试图放入一些对描述图像没有多大作用的相关关键字。
优化的替代文字可以帮助 Google 了解您的视觉效果的上下文,但是像这样的“关键字填充”会造成糟糕的用户体验。甚至向 Google 发出信号表明您的网页是垃圾邮件。
既然我们已经介绍了要避免的事情,让我们再看几个例子。
替代文本示例
优化后的替代文本在实践中是什么样的?让我们写几个坏的、好的、更好的和最好的选择的例子。
让我们从Shutterstock的这张照片开始:

错误的替代文字:alt="cats"
好的替代文字:alt =“用纱线睡觉的猫”
更好的替代文字:alt="姜小猫睡着纱"
最佳替代文字:alt="两只姜小猫睡着粉色和紫色的毛线球"
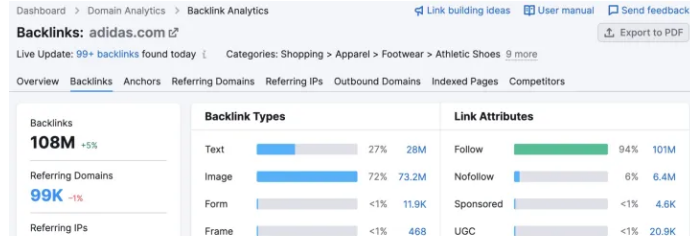
现在,这个截图怎么样?

错误的替代文字:alt="backlinks"
好的替代文字:alt="阿迪达斯反向链接"
更好的替代文字:alt="阿迪达斯反向链接概述"
最佳替代文字:alt="Semrush Backlink Analytics 的阿迪达斯反向链接概述"
这张空气炸锅的照片怎么样:

错误的替代文字:alt="空气炸锅"
好的替代文字:alt="银空气炸锅"
更好的替代文字:alt="Cuisinart 银色空气炸锅"
最佳替代文字:alt="Cuisinart 银空气炸锅烹饪薯条"
如您所见,在每种情况下,最好的替代文本都是最具描述性且听起来不自然的文本。
在 WordPress 中添加替代文本
您可以在不了解 HTML 的情况下将优化的替代文本添加到您的 WordPress 网站。
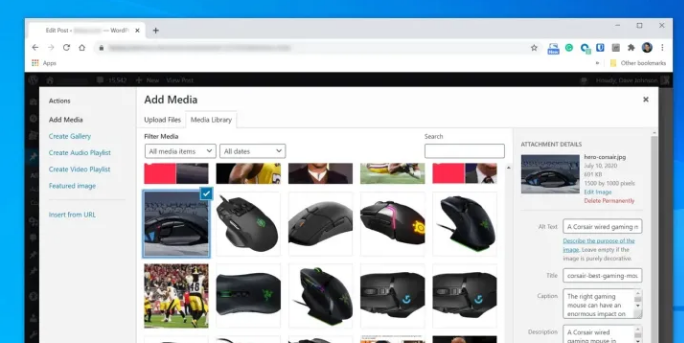
将图像上传到照片库后,您可以填写包括替代文字在内的详细信息。
请参阅以下来自 Insider 的示例:

设置替代文字后,只要您在网站上使用该图像,该图像就会有替代文字(您也可以稍后对其进行编辑)。
在其他内容管理系统(如Wix、Squarespace和Shopify)中添加图像替代文本也很容易。
改善图像 SEO 的 10 个优化技巧
虽然 alt 标签很重要,但每个 SEO 都应该知道的图像优化还有很多。
您可以做很多事情来提高您网站的整体有机性能并在 Google 图片上排名更高。
以下是改善图像 SEO 的十个技巧:
1.正确命名您的图像
根据Google 的图像 SEO 指南,使用描述性文件名很重要。
让我们以这张Nike Air Force 1鞋的图像为例:

当您保存它时,您的计算机可能会生成文件名IMG00353.JPG,但这并不能告诉 Google 图像是什么。
更好的文件名是white-air-force-1-pastel-stripes.jpg。
在将任何图像上传到您的网站之前,为其提供描述性名称。
此外,Google 建议使用连字符而不是下划线来分隔单词。
如果您打算翻译或本地化网页,请相应地更改文件名。
2.将图像大小调整为显示尺寸
在用户体验方面,页面速度至关重要。如果您不注意文件大小,很容易意外减慢您的页面速度。
假设您在手机上拍照。大多数旗舰智能手机拍摄的照片至少为 4032 x 3024 像素。
如果您网站上的最大图像宽度为 600 像素,则该图像远大于需要的大小。这会减慢您的网站速度。
为避免此问题,请在上传之前将图像大小调整为所需的最大显示尺寸。
您可以使用 Photoshop 或Canva等更简单的工具手动调整图像大小。
或者,如果您使用 WordPress,则可以使用Resize Image After Upload 之类的插件。
只需启用“启用重新调整大小”功能,选择您想要的大小,就可以了:
3.压缩图像
调整图像大小并不是减小文件大小的唯一方法。
您还可以压缩图像,这有助于减少页面加载时间。
压缩图像意味着您正在最小化文件大小,而不会将质量降低到不可接受的程度。
本质上,目标是最大限度地减少图像数据中的任何冗余,以提高使用图像时的效率和更快的加载速度。
如何减小图像的文件大小?
您可以使用各种易于使用的工具,例如Optimizilla、TinyPNG或ImageOptim来压缩您的图像。
或者,如果您使用的是 WordPress,请尝试使用Smush插件。
您还可以使用 Google 推荐的三种开源工具之一:
- 盖茨利
- 莫兹佩格
- 量化
4.选择正确的格式
现在我们已经讨论了图像压缩,让我们介绍一些最常见的图像格式。
没有一种正确的格式可以使用。这完全取决于您要使用的图像以及您打算如何使用它。
以下是如何选择的基本分类:
- JPEG:最流行的图像格式。用于在线照片或艺术品。也可用于通过电子邮件发送预览图像,因为它们可以被压缩到非常小的尺寸。
- PNG:如果您需要在图像背景中使用透明度,请使用
- WebP:如果您需要比 JPEG 或 PNG 更高的压缩率,请使用。在不牺牲颜色深度、动画帧等的情况下支持图像和动画图像,但不适用于较旧的浏览器。
- SVG:用于图标或徽标
5. 创建图片站点地图
简而言之,创建图片站点地图会增加图片出现在搜索结果中的机会。
图片站点地图很像常规的XML 站点地图,只是图片站点地图仅包含图片的 URL。
创建包含您网站上所有图像的 URL 的专用站点地图可以帮助 Google 发现这些图像并将它们包含在图像搜索结果中。
创建图像站点地图和创建包含您的网页的站点地图有一个关键区别。
图片站点地图可以包含来自其他域的 URL,这意味着您可以在内容交付网络上托管您的图片(稍后会详细介绍)。
如何创建图像站点地图
您可以手动或使用站点地图生成器创建图像站点地图。
要手动创建一个,您可以按照Google 的示例和说明进行操作。
在 Google 的这个站点地图示例中,包含两张图片:

使用图像站点地图,每个页面最多可以包含 1,000 个图像。
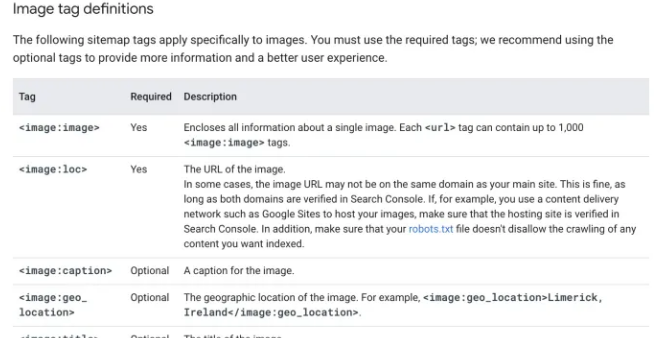
谷歌还提供了一个图像标签列表。
您需要使用标记为“必需”的那些。另一方面,可选标签可以为搜索引擎提供更多上下文以及更好的用户体验。

虽然有站点地图生成器插件,但谷歌最近宣布一些站点地图扩展标签将在几个月内消失。
如果您管理自己的站点地图,目前无需执行任何操作,但您在将来使用扩展程序时要小心,以防它们未更新以遵循新的最佳实践。
6.使用内容交付网络
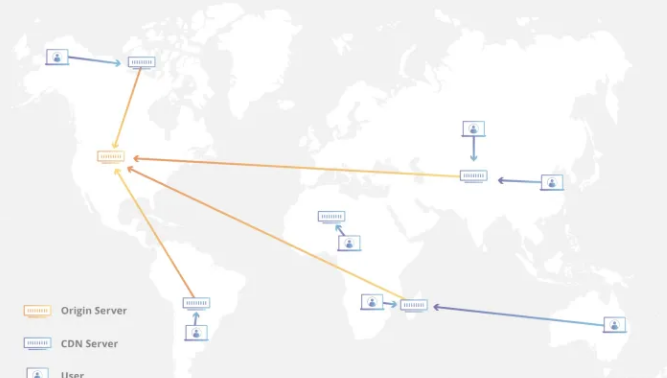
内容交付网络 (CDN)可以更快地加载图像和其他内容。
CDN 是一组位于世界各地不同位置的服务器。这允许更快地将内容分发到不同的位置。
假设您位于美国 从美国服务器加载内容比从亚洲服务器加载内容要快得多。
看看这张来自CloudFlare的图片——除了其他位置的 CDN 服务器外,它还显示了原始或“原始”服务器。
您可以看到用户将从离他们最近的 CDN 服务器获取他们的内容:

您可以通过W3 Total Cache等插件在 WordPress 上轻松设置 CDN 。或者,为了进一步的指导,您可以从您选择的提供商那里寻找集成指南,例如来自 Cloudflare 的这个。
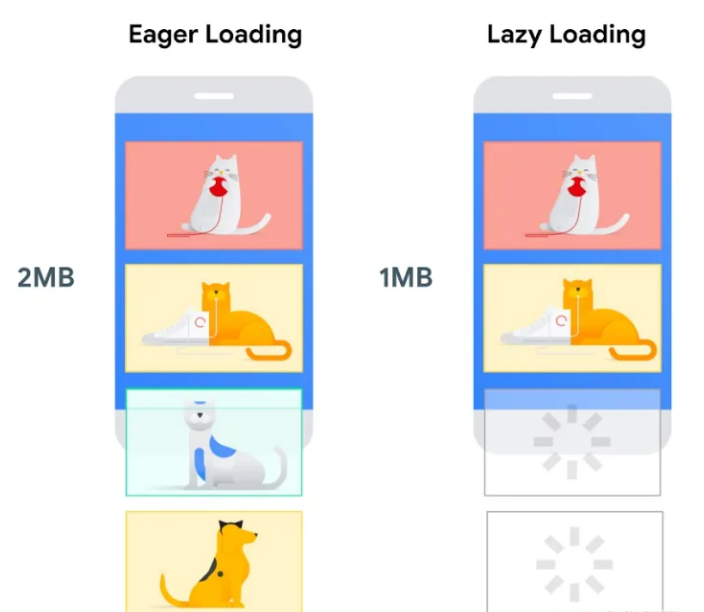
7.实现延迟加载
当谈到缓慢的页面加载速度时,图像通常是罪魁祸首。
解决此问题的最佳方法之一:
使用“延迟加载”。它告诉网络浏览器等待加载图像,直到需要它。
这意味着当用户第一次登陆页面时,页面加载速度会更快。它不仅用于图像;像 JavaScript 这样的资产也可以通过这种方式加载。
这是来自 Google Chrome 博客的延迟加载的可视化示例:

这样想——如果用户从不向下滚动到页面的后半部分,那么这些资产将永远不会被加载。这带来了显着的性能改进。
正如 Google 所指出的,您应该避免延迟加载首屏图像。这会造成糟糕的用户体验。
8. 利用浏览器缓存
Google PageSpeed Insights工具通常建议利用浏览器缓存。
浏览器缓存是指访问者的浏览器存储文件。这意味着资产在下次访问页面时加载速度更快。
这是一个例子:
当您访问页面时,图像会被下载,然后显示在浏览器中。如果没有浏览器缓存,下次该用户访问该页面时,这些都需要重新下载。
但是通过浏览器缓存,浏览器已经存储了这些,这意味着页面加载速度更快。
浏览器缓存对用户经常重新访问相同页面的网站有显着影响。
在此处阅读Google 的缓存建议以了解更多信息。
如果您使用 WordPress,流行的缓存插件之一可以帮助您快速实现这一点。如果没有,GTmetrix 的本指南将帮助您做到这一点。
9. 添加图像结构化数据
结构化数据是一种数据词汇表,可帮助搜索引擎更清楚地了解您网站的信息。
使用结构化数据还可以增加图片显示为“丰富结果”的机会。
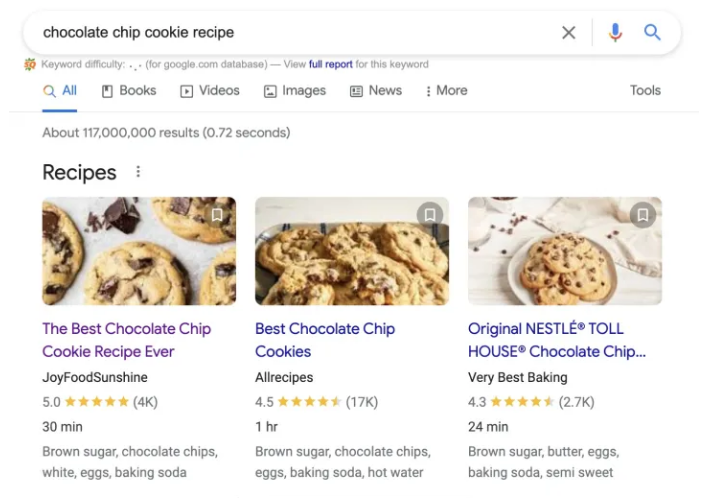
下面是一个实际的配方模式示例。这种类型的丰富网页摘要显示了相关图片、食谱评论、制作食谱所需的时间以及简短的成分列表:

结构化数据不一定会使您的网站排名更好。
但是,它确实增强了您的图像搜索列表。
例如,假设您想将食谱博客上传到您的网站。您可以使用图像结构化数据来显示特定图像属于配方。
与此同时,这里有几个关键要点:
1. 如果您计划使用结构化数据来支持图像,请确保该图像与其所在的页面相关。例如,如果您使用配方结构化数据,您选择的图像应显示已完成的配方。
2. 所有图片 URL 必须是可抓取和可索引的。否则,Google 将无法找到它们并将它们显示在结果页面上。
10. 优化开放图和推特卡片
使用图像也是社交媒体策略的重要组成部分。这就是 Open Graph 的用武之地。
Open Graph是最初由 Facebook 引入的互联网协议(或规则集)。
Open Graph 标签允许您选择社交媒体帖子预览的显示方式。这意味着您可以为社交帖子选择预览标题、图片等。
例如:为确保在您共享页面时显示您选择的图片,请将此图片标签包含在页面 HTML 的 <head> 部分中,如下所示:
<meta property="og:image" content="http://site.com/image-link.jpg" />
在实践中,当您在社交上分享时,它会是这样的:

Open Graph 适用于 Facebook 和 Pinterest,而 Twitter 使用Twitter 卡片。
对于 Twitter,这是您需要添加到 <head> 部分的代码:
<meta name="twitter:card" content="summary"></meta>
您可以使用Yoast或RankMath 之类的插件来设置这些图像标签并预览您的帖子。
查找您网站图片的问题
我们已经介绍了如何优化您网站的图像。但是,您如何才能找到需要修复的现有问题呢?
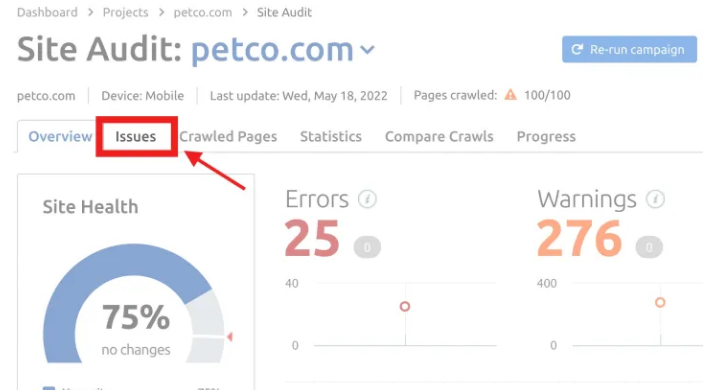
您可以使用我们的站点审核工具来突出这些问题。
只需前往站点审核并单击问题选项卡即可。

问题报告将显示错误、警告和通知列表

您可以滚动页面以全面了解要解决的问题,也可以使用搜索栏缩小结果范围。
要查找图像问题,请按“图像”一词进行过滤。

如您所见,关于三个损坏的内部图像存在错误:

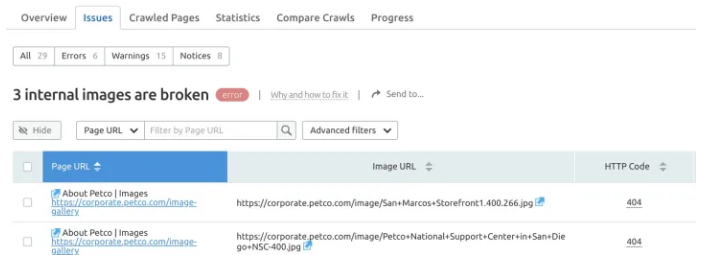
如果您单击显示“3 个内部图像已损坏”的锚文本,您可以看到哪些图像导致了问题以及它们位于哪些页面上:

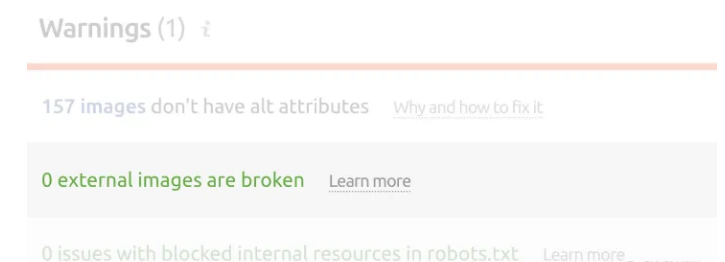
审核还将突出显示任何损坏的外部图像。
您可以在“警告”部分下找到它。在这种情况下,网站上没有损坏的外部图像:

没有 Alt 属性的图像
如果您希望您的图片在 Google 上排名,那么为它们提供替代文字非常重要。
您可以再次使用站点审核来访问站点上所有图像的列表,而无需替换文字。
打开站点审核工具后,返回“问题”选项卡。

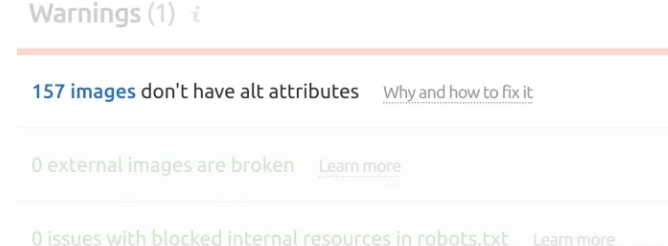
在“通知”下,向下滚动到“x 图片没有 alt 属性”。

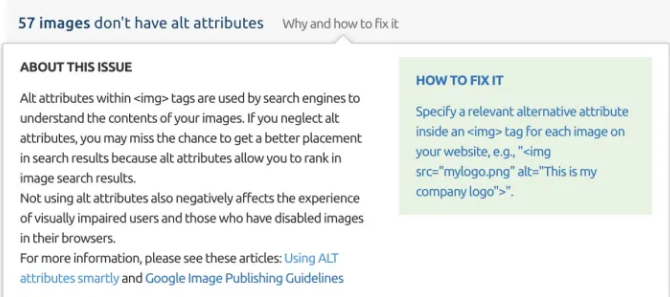
要了解如何解决列表中的任何问题,请单击“为什么以及如何解决它”。将出现一个弹出窗口,其中包含概述和其他资源的链接,如下所示:

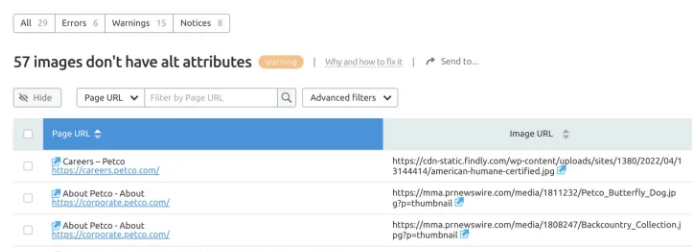
接下来,单击缺少 alt 属性的数量(在本例中为“57 个图像”),您将被定向到没有 alt 属性的图像的完整列表。

登录到您的 CMS 并在没有它的情况下将替代文本添加到任何图像以修复它们。
最后的想法
花时间正确优化您网站的图像会对流量产生显着影响。
此外,它可以通过更快的加载时间和增强的可访问性来改善用户体验。
如您所见,如果您忽略图像搜索引擎优化,您将错失良机。
想了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
