认为加快网站速度并不重要?
大错。
页面加载时间延迟一秒会产生 :
- 页面浏览量减少 11%
- 客户满意度下降 16%
- 7% 的转化损失
您的网站需要多花几秒钟的时间来加载,这将对您吸引访问者和进行销售的能力产生负面影响。
没有办法绕过它。
这意味着拥有一个快速的网站是必不可少的——不仅仅是为了在 Google 中获得良好的排名,而且为了保持高利润。
网站速度优化如何影响转化
缓慢的网站会扼杀转化。并且永远无法恢复。
事实上,47% 的消费者希望网站能够在两秒或更短的时间内加载完毕。40% 的人会放弃需要三秒或更长时间的页面。
如果您的网站加载时间超过 3 秒,那么您几乎有一半的访问者在他们到达您的网站之前就已经流失了。
是的,你没有看错。
仅此一项就对您的潜在转化造成了巨大打击。
对于决定留下来的访问者,您的缓慢加载时间可能会阻止他们将来返回。在一项调查中,79% 的客户 表示他们不会返回性能不佳的网站。

在同一项调查中,52% 的购物者表示快速页面加载对他们的网站忠诚度很重要,44% 的购物者表示他们会告诉朋友糟糕的网站体验。
该调查还发现,一秒钟的延迟会使客户满意度降低约 16%。
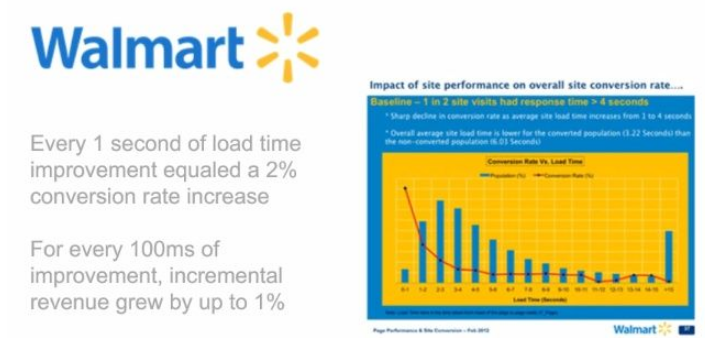
最好的例子之一是沃尔玛在提高网站速度后提高了转化率和收入。
在他们的初步分析中,他们发现转换的访问者收到的页面加载速度是未转换的访问者的两倍。

这表明页面越快,访问者就越有可能进行购买。
在他们的网站速度优化结束时,沃尔玛报告了以下结果:
- 网站速度每提高一秒,他们的转化次数就会增加 2%。
- 每改进 100 毫秒,他们的增量收入就增加了 1%。
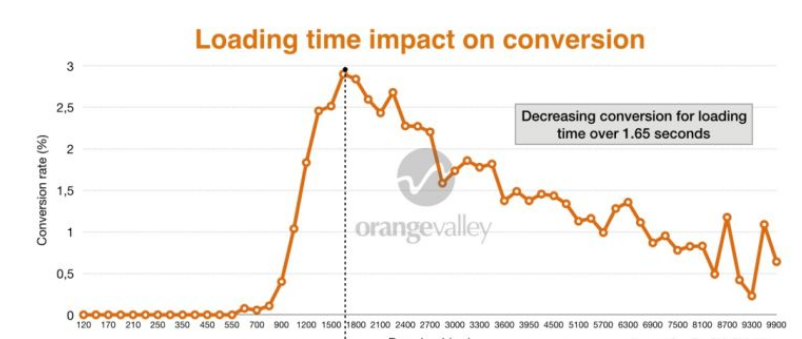
在另一项研究中,加载时间和转化率之间的关系表明 ,加载时间仅增加一秒,转化率就会降低 25% 。

很明显,努力提高你的网站速度——即使是一秒钟——可能会对转化产生重大影响。
如何找出是什么扼杀了您的转化
您的网站速度如何影响可见性
既然谷歌在对网站进行排名时考虑了速度,你的加载时间也会影响用户首先找到你的难易程度。
现在尤其如此,因为它正在推出其移动优先索引。
你听说过这个吧?
自 2017 年 12 月起,搜索引擎已开始根据页面的移动版本对所有搜索结果进行排名。
移动搜索 在 2015 年首次超过桌面搜索,其在整体搜索中的份额只会继续增长。
这意味着将搜索结果提供给移动用户最符合 Google 的利益。他们不想将用户引导至无法在其设备上加载或运行良好的网站。
因此,移动用户体验现在将在搜索排名中发挥重要作用——甚至在桌面搜索结果中也是如此。
这与索引过去的工作方式完全相反 。
用户体验长期以来一直是排名的一个因素,但在这种转变之前,它只考虑了桌面体验。因此,即使一个网站提供了糟糕的移动体验,它仍然有机会在第一页排名。
这已不再是这种情况。
现在,页面会根据它们为移动用户提供的体验进行索引和排名。
因此,如果您想保持(或提高)您的排名和知名度,了解如何减少网站的加载时间至关重要。您必须拥有一个能够在任何浏览器或屏幕尺寸上提供快速、轻松的用户体验的网站。
为什么我的网站很慢?
您进行了网站速度测试,发现您的加载时间非常慢。(如果您不知道如何进行站点速度测试,我将在本文后面解释)。
您的网站加载时间滞后可能有多种原因。它可以是从服务器加载时间到图像大小到您拥有的重定向数量的任何内容。
这意味着您可以采取很多步骤来提高页面速度。我们将看看其中的 20 个。但在您开始排除故障以提高网站性能之前,您需要有一些目标。
让我们来看看什么被认为是一个好的加载时间,给你一些可以拍摄的东西。
什么是好的页面加载时间?
在开始提高网站速度之前,最好先设定一个目标,让它达到你想要的位置。
如果您不确定可接受的页面速度是多少,这可能会很困难。
根据谷歌的说法,最佳实践是三秒。不幸的是,根据其最近的基准报告发现,大多数网站都远不及此。
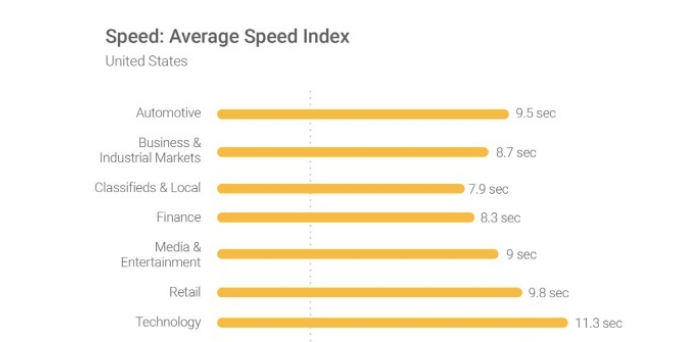
在对跨越 126 个国家/地区的 900,000 个移动广告登陆页面进行分析时,Google 发现 70% 的分析页面需要近 7 秒的时间才能显示首屏的视觉内容。
在他们包括的所有行业中,没有一个平均接近他们推荐的最佳实践三秒。

完全加载移动目标网页所需的平均时间为 22 秒,但如果移动网站的加载时间超过 3 秒,则 53% 的访问会被放弃。
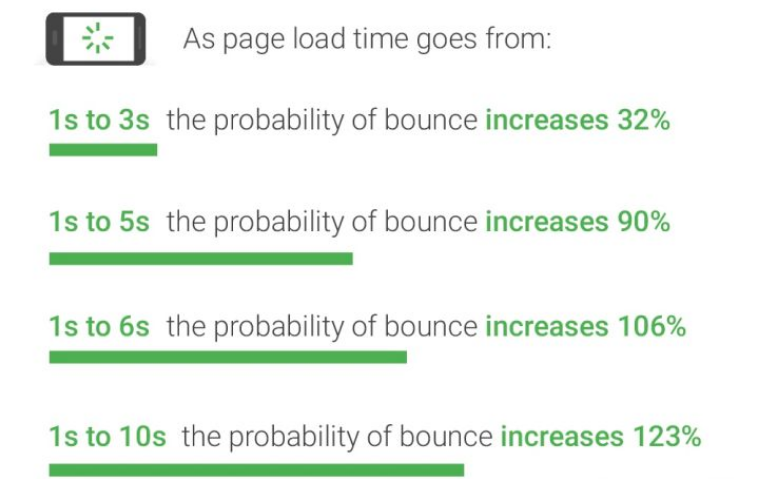
此外,随着页面加载时间从 1 秒变为 10 秒,移动用户跳出的概率增加了 123%。

这意味着网站所有者通常需要做很多工作才能让他们的网站在 Google 眼中达到标准。
但从好的方面来说,这也意味着,如果您努力使您的网站速度达到可接受的水平,那么您在用户体验方面遥遥领先。
随着您网站的改进,您可以使用 Google 的建议和基准来设定您的目标并衡量您的表现。
毕竟——作为世界上最大的搜索引擎,谷歌可以对你的成功产生重大影响。因此,使用他们的标准作为您的标准绝不是一个坏主意。
如何在 2022 年加快您的网站速度
有很多因素会影响您网站上每个页面的加载时间,因此您可以采取许多不同的步骤来提高速度并改善用户体验。
在这篇文章中,我们将介绍 20 多个技巧和最佳实践,您可以使用它们来减少加载时间并提高网站的性能。
如果这个数字听起来势不可挡——别担心。
虽然所有这些技巧都可以帮助您提高网站速度,但您今天不需要全部执行。
事实上,如果您过去曾研究过网站速度,那么您的网站可能已经符合其中一些最佳实践。
考虑到这一点,让我们开始吧。
1. 最小化 HTTP 请求
据雅虎称,网页加载时间的 80% 用于下载页面的不同部分,如图像、样式表和脚本。
每个元素都会发出一个 HTTP 请求,因此页面上的组件越多,页面呈现所需的时间就越长。
最小化您的请求的第一步是弄清楚您的网站当前制作了多少,以用作基准。
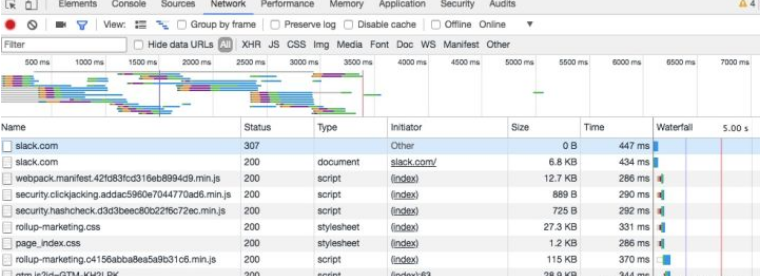
如果您使用 Google Chrome,您可以使用浏览器的开发者工具查看您的网站发出了多少 HTTP 请求。
右键单击要分析的页面,然后单击“检查”,然后单击“网络”选项卡。(如果您没有看到“网络”选项卡,您可能需要通过向左拖动左边框来展开开发者工具边栏。)

“名称”列显示页面上的所有文件,“大小”列显示每个文件的大小,“时间”列显示加载每个文件所需的时间。
在左下角,您还会看到网站发出的总请求数。
减少此数量的请求将加快您的网站速度,查看您的文件并查看是否有必要。
您可能不会立即注意到任何东西,但其中一些可能是合并的主要候选者——我们将在接下来的步骤中介绍。
2. 缩小和合并文件
既然您知道您的网站提出了多少请求,您就可以着手减少该数量。开始的最佳位置是您的 HTML、CSS 和 JavaScript 文件。
这些是极其重要的文件,因为它们决定了您网站的外观。
它们还会增加您的网站在每次用户访问时发出的请求数。
您可以通过“缩小”和合并文件来减少此数字。这减少了每个文件的大小,以及文件的总数。
如果您使用模板化网站构建器,这一点尤其重要。这些使构建网站变得容易,但它们有时会创建混乱的代码,从而大大降低您的网站速度。
缩小文件涉及删除不必要的格式、空格和代码。
由于每段不必要的代码都会增加页面的大小,因此消除多余的空格、换行符和缩进很重要。这可以确保您的页面尽可能精简。
组合文件正是它听起来的样子。如果您的网站运行多个 CSS 和 JavaScript 文件,您可以将它们合并为一个。
有几种方法可以缩小和合并文件,如果您的网站在 WordPress 上运行,像 WP Rocket 这样的插件 可以让这个过程变得相当简单。
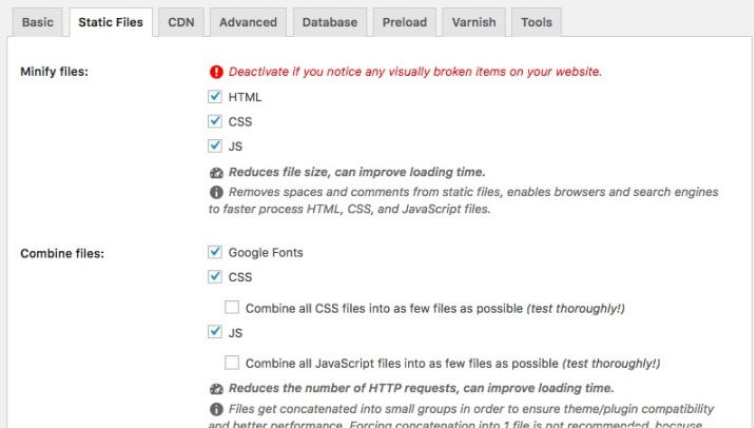
如果您安装了此插件,请转到“静态文件”选项卡并检查要缩小和合并的文件。

这可以包括 HTML、CSS 和 JavaScript 文件,以及 Google 字体。
然后,点击“保存更改”以完成该过程。您可以重新加载页面并再次查看开发人员工具以查看您的更改所产生的影响。
当涉及到您的网站时,越精简越好。页面上的元素越少,浏览器渲染页面所需的 HTTP 请求就越少——加载速度也就越快。
3. 对 CSS 和 JavaScript 文件使用异步加载
缩小并合并某些文件后,您还可以优化它们在页面上的加载方式。
像 CSS 和 JavaScript 这样的脚本可以通过两种不同的方式加载:同步或异步。
如果您的脚本同步加载,它们一次加载一个,按照它们在页面上出现的顺序。另一方面,如果您的脚本异步加载,其中一些将同时加载。
异步加载文件可以加快页面速度,因为当浏览器加载页面时,它会从上到下移动。
如果它到达一个非异步的 CSS 或 JavaScript 文件,它将停止加载,直到它完全加载该特定文件。如果同一个文件是异步的,浏览器可以同时继续加载页面上的其他元素。
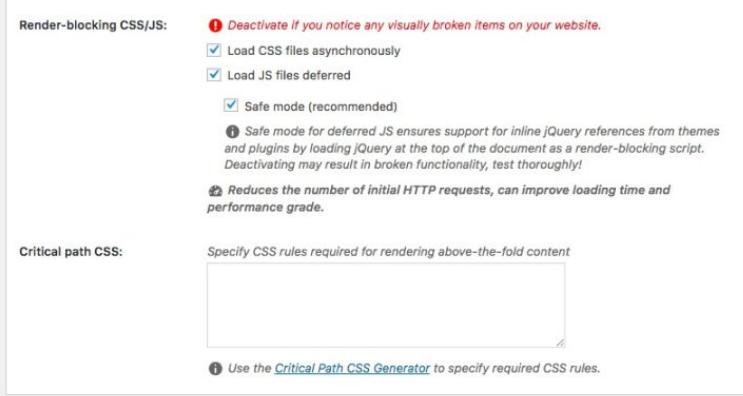
使用 WP Rocket 插件的相同“静态文件”选项卡,检查“Render-blocking CSS/JS”旁边的选项。

单击“保存更改”,然后测试您的站点以确保所有内容都正确加载。
4. 延迟 JavaScript 加载
延迟文件意味着在其他元素加载之前阻止它加载。如果您推迟较大的文件,例如 JavaScript,您可以确保您的其余内容可以毫无延迟地加载。
如果您有 WordPress 网站,您可以使用上面提到的WP Rocket 插件轻松启用延迟 JavaScript 加载。只需选中“延迟加载 JS 文件”旁边的框,就可以开始了。
如果您有一个 HTML 站点,您需要在 </body> 标记之前调用一个外部 JavaScript 文件,如下所示:
5. 最小化第一个字节的时间
除了页面完全加载所需的时间之外,您还需要查看开始加载所需的时间。
Time to first byte或 TTFB 是浏览器在从服务器获取其第一个数据字节之前必须等待的时间量。Google 建议 TTFB小于 200 ms。
与大多数网站所有者关注的许多前端性能因素不同,这是服务器端的关注点。
当用户访问您的站点时,他们的浏览器会向托管它的服务器发送 HTTP 请求。在初始请求和数据的第一个字节之间需要执行三个步骤:
- DNS 查询
- 服务器处理
- 回复
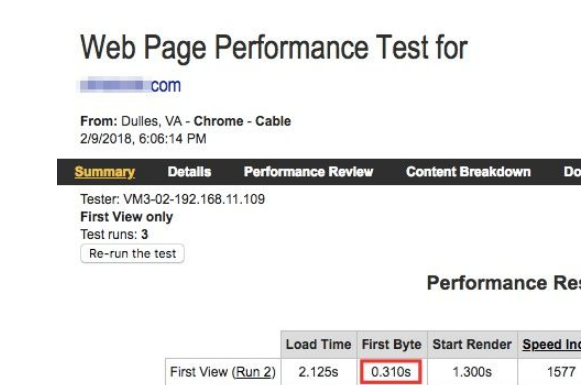
您可以使用 Chrome 的开发者工具或第三方工具查看您的网站执行此过程需要多长时间。
如果您使用开发人员工具,请务必记住响应时间可能会受到 Internet 连接的影响。所以你自己的连接越慢,你的服务器响应就会越慢。
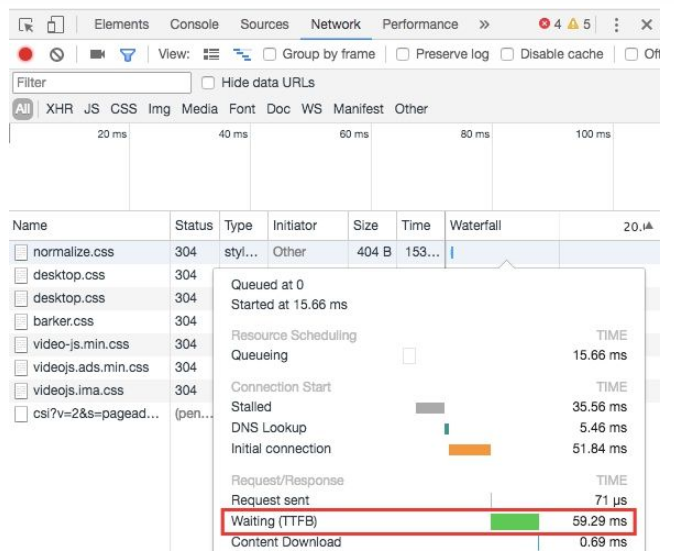
要在开发人员工具中访问此信息,请单击“网络”选项卡并将鼠标悬停在“瀑布”列中的顶部项目上。

您还可以使用任意数量的免费第三方工具(例如WebPageTest) 从数据中心测试您的站点。

如果您的 TTFB 低于 200 毫秒,那么您的状态良好。
如果不是,则根本上可能存在一些不同的问题。
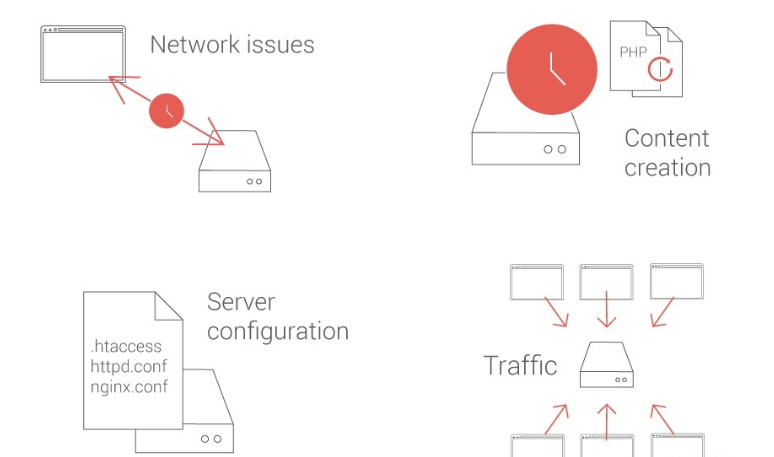
一般来说,慢速 TTFB 的大多数问题 是由网络问题、动态内容创建、Web 服务器配置和流量引起的。

在这四个因素中,您可以控制两个:动态内容创建和服务器配置。
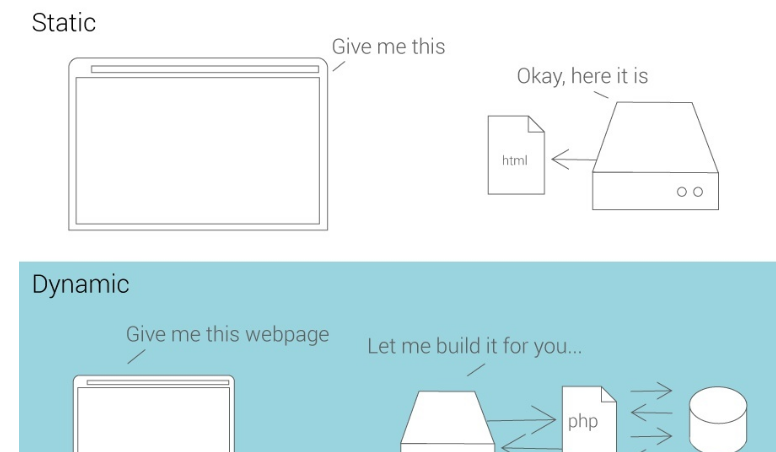
与静态页面不同,服务器需要在响应之前“构建”一个动态文件。

如果您有 WordPress 网站,您的页面很可能是动态的。这意味着他们需要在交付之前与数据库进行交互以使用 PHP “构建”。
您可以通过启用缓存来减少此过程所花费的时间——我们将在稍后介绍。
6.减少服务器响应时间
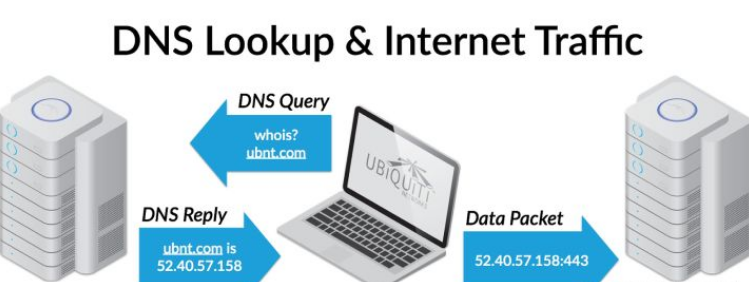
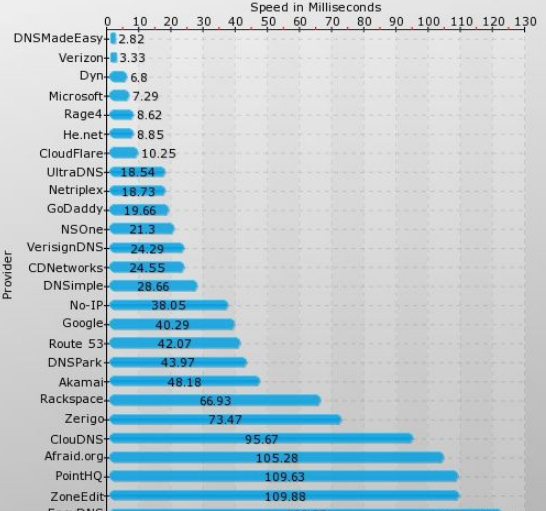
页面加载速度的最大因素之一是 DNS 查找所需的时间。
DNS 或域名系统是具有 IP 地址及其相关主机名数据库的服务器。当用户在浏览器中键入 URL 时,DNS 服务器将该 URL 转换为表明其在线位置的 IP 地址。
因此,DNS 查找是查找特定 DNS 记录的过程。您可以将其视为您的计算机在电话簿中查找号码。
例如,假设您想访问URL http://ubnt.com 。你可以在浏览器中输入这个——但这对你的电脑来说意义不大。
您的 ISP 将执行 DNS 查找以查找与该 URL 关联的 IP 地址。

它将获得一个类似 52.40.57.158.443 的 IP 地址,告诉它在哪里可以找到您要查找的站点。此步骤可防止用户需要记住一长串数字才能在线访问信息。
此步骤所需的时间取决于您的 DNS 提供商的速度。如果没有,可能是时候切换到更快的 DNS 提供商了。
您可以查看这个每月更新的 DNS 速度比较报告,以了解您的提供商在哪里堆叠,并查看哪些提供商提供更高的速度。

如果您使用的是慢速 DNS,这会增加浏览器定位您的站点所需的时间。切换到更快的 DNS 提供商可以加快这一过程。
7. 选择适合您需求的托管选项
大多数新网站所有者选择最便宜的托管选项。虽然这通常在一开始就足够了,但一旦您开始获得更多流量,您可能需要升级。不要吝啬你的主人,找一个你可以信任的。这里有很多关于最好的网络主机的评论。
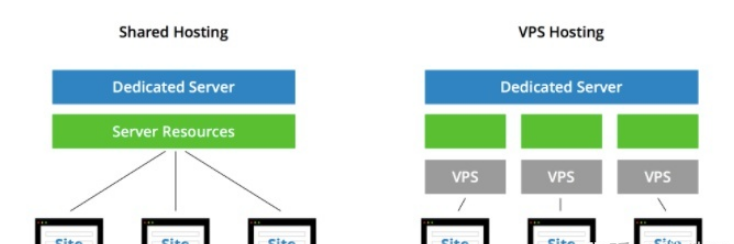
在查看托管时,您有三种不同的选择:
- 共享主机
- VPS主机
- 专用服务器
共享主机是最便宜的选择,您通常可以以每月约 5 美元的价格获得它。虽然它适用于低流量网站,但共享主机确实难以跟上流量高峰和高流量网站。您的网站可能会受到来自与您使用相同服务器的其他网站的流量高峰的影响。
通过共享主机,您可以与托管在同一服务器上的其他站点共享某些资源,例如 CPU、磁盘空间和 RAM。
使用 VPS 托管,您仍然与其他站点共享服务器,但您拥有自己专用的服务器资源部分。这是一个很好的中间选项。它可以保护您的网站免受服务器上其他所有人的影响,而无需专门托管所需的费用。

KeyCDN 使用住在公寓与住在公寓的类比来解释这一点。
当您住在公寓里时,您可以共享某些设施,例如洗衣房和停车场,并且可以使用建筑物的维护团队。
另一方面,当您住在公寓时,您不使用公共空间,并且您需要负责某些维修和维护。大楼里的居民也较少。
那么,您可以将专用托管视为拥有房屋。您不与其他任何人共享资源,并且您负责所有维护。
使用专用服务器,您拥有更多空间——但您也有更多的工作要做配置和技术设置。

如果您需要大量空间并希望完全控制您的主机,这是您最好的选择。
但是,正如您可能已经猜到的那样,这是最昂贵的选择。
如果您的流量水平正在减慢服务器响应时间,那么可能是时候从共享主机切换到 VPS,或从 VPS 切换到专用服务器了。
8. 运行压缩审计
在不牺牲质量的情况下,将您的文件尽可能小化,这符合您的最大利益。您的文件越小,它们的加载速度就越快——您的整体加载时间也就越短。
包含大量图像和其他内容的页面通常最终会超过 100KB。结果,它们体积庞大且下载速度慢。
您可以通过压缩它们来加快下载时间。
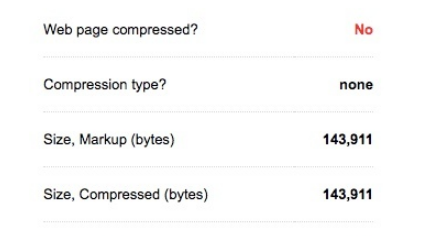
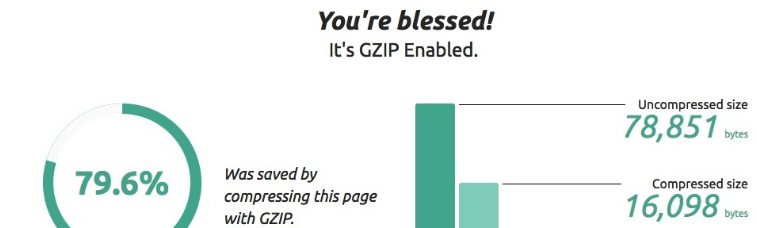
要了解压缩如何加速您的站点,您可以使用GIDNetwork 运行压缩审核。
只需输入您的网址,然后单击“检查”。如果您输入的页面未压缩,您将看到如下内容:

这会告诉您页面的未压缩大小,您可以稍后将其用作衡量压缩结果的基准。
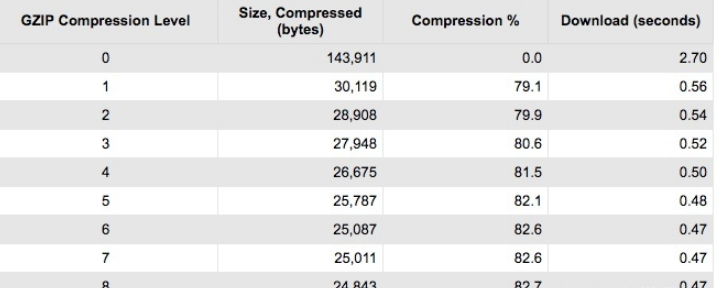
在此之下,您将看到使用 Gzip 之类的工具(我们将在下一步中介绍)在大小和百分比方面可能会减少多少页面大小的分析。

这种压缩涉及 HTML、CSS、JavaScript、纯文本和 XML 文件。
9.启用压缩
文件越小,页面加载速度就越快。压缩文件是减少加载时间的最简单方法之一,如今,使用Gzip启用压缩 被认为是标准做法。
Gzip 是一种文件格式和软件应用程序,它本质上在您的文本文件中定位类似代码的字符串,然后临时替换它们以使文件更小。
这适用于 CSS 和 HTML,因为这些文件通常具有重复的代码和空格。
大多数 Web 服务器可以通过调用第三方模块或使用内置例程将文件压缩为 Gzip 格式,然后再发送以供下载。据雅虎称,这可以减少class="nolink">大约 70% 的下载时间。
由于当今 90% 的 Internet 流量通过支持 Gzip 的浏览器传输,因此它是加快网站速度的绝佳选择。
如果您不确定您的站点是否启用了 Gzip,可以使用http://checkgzipcompression.com 进行查看。只需输入您网站的 URL,如果您启用了 Gzip,您将看到如下内容:

但是,如果您没有启用 Gzip,则需要尽快解决此问题。
如果您的网站在 WordPress 上运行,则WP Rocket和 W3 Total Cache 插件都支持启用 Gzip。
在 W3 Total Cache 中,您需要做的就是选中“启用 HTTP (gzip) 压缩”旁边的框。
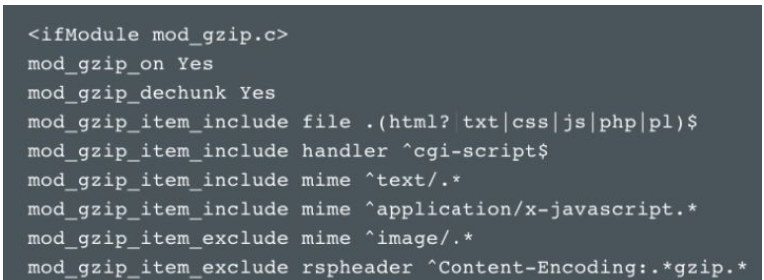
但是,如果您有一个静态 HTML 站点,则需要在 .htaccess 文件中启用 Gzip。您需要的确切代码取决于您的服务器,但如果您的站点在 Apache 上运行,例如,它看起来像这样:

NGINX 服务器也有类似版本的必要代码 。
10.启用浏览器缓存
当您访问一个网站时,您访问的页面上的元素会存储在您的硬盘驱动器中的缓存或临时存储中。
这意味着下次您访问该站点时,您的浏览器可以加载该页面,而无需向服务器发送另一个 HTTP 请求。
以下是雅虎前任 Tenni Theurer的解释:
当有人第一次访问您的网站时,他们必须先下载 HTML 文档、样式表、javascript 文件和图像,然后才能使用您的页面。这可能是多达 30 个组件和 2.4 秒。

一旦页面被加载并且不同的组件存储在用户的缓存中,只需要下载几个组件以供后续访问。
在 Theurer 的测试中,这只是三个组件和 0.9 秒,这将加载时间缩短了近 2 秒。
Theurer 说,您网站的 40-60% 的每日访问者都带有空缓存,因此为这些首次访问者提供快速页面至关重要。但是启用缓存可以减少回访者的大量时间并提供更好的用户体验。
您设置缓存的方式取决于您是使用 WordPress 还是静态 HTML 运行您的网站。
使用 W3 Total Cache 提高您在 WordPress 中的网站速度
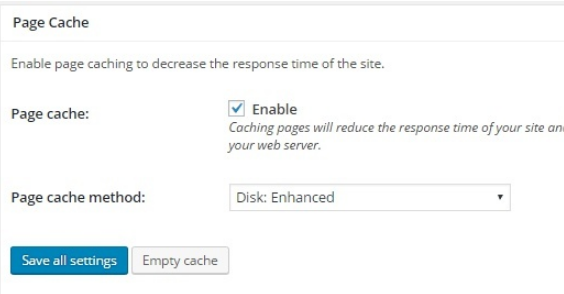
如果您运行 WordPress 网站,您可以使用W3 Total Cache之类的插件 轻松启用缓存。
安装后,导航到“常规设置”下的“页面缓存”,然后选中“启用”旁边的框。

这个简单的步骤本身应该可以提高网站性能 - 但是您可以做更多的事情来使用插件改善您的结果。
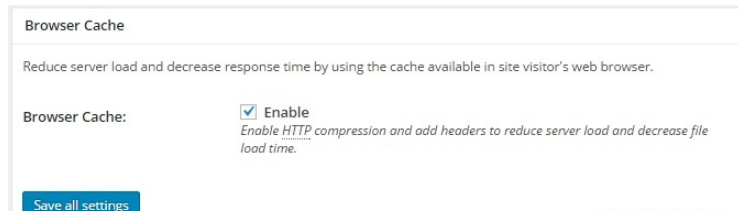
启用浏览器缓存可让您将网站的缓存版本存储在访问者的浏览器中。这意味着当用户返回您的网站时,它的加载速度会更快。
您可以通过导航到“常规设置”>“浏览器缓存”并选中“启用”旁边的框来启用此选项。

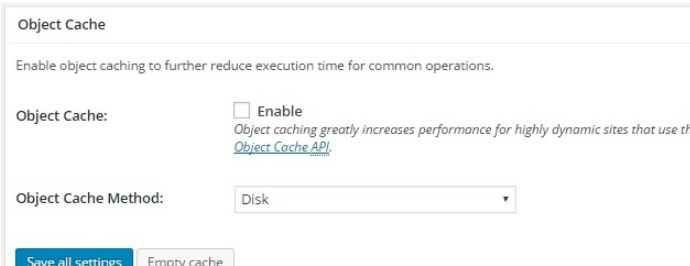
如果您使用 VPS 或专用服务器,您还可以启用对象缓存来加速站点上的动态元素。
此功能也在您的常规设置下。

但是,如果您使用的是共享服务器,最好禁用此选项。对象缓存是一个资源密集型过程,最终可能会减慢您的网站速度——这与您希望使用插件完成的任务完全相反。
配置设置后,您应该会立即看到加载时间的改进。W3 Total Cache 声称其用户已经看到 Google PageSpeed 结果提高了 10 倍,并且在完全配置插件后节省了高达 80% 的带宽。
如果您有一个静态 HTML 站点,您可以在 .htaccess 文件中启用缓存。
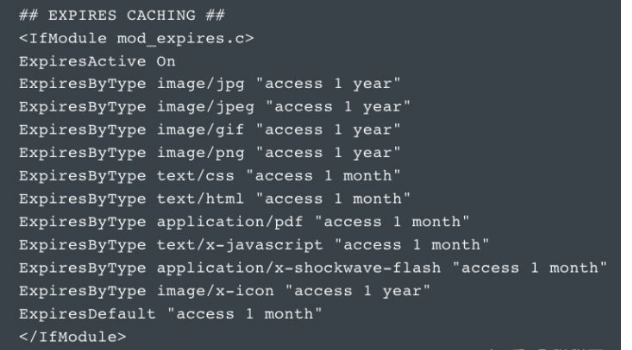
您可以添加代码行来告诉浏览器缓存什么以及存储多长时间,看起来像这样:

这使您可以设置希望将每种类型的文件存储在访问者缓存中的时间量。
通常,静态资源的缓存生命周期应至少为一周。广告或小部件等第三方资源的缓存生命周期应至少为一天。
对于 JavaScript 和 CSS 文件、图像文件、媒体文件和 PDF 等所有可缓存资源,将缓存设置在至少一周到一年之间。
11.减小图像尺寸
图片可以在您的网站速度中发挥重要作用。它们通常是非常大的文件,可能会减慢页面加载时间。
但是完全删除它们不是一种选择。
考虑一下:电子商务网站的平均转化率徘徊在 1-3% 左右
但对于某些网站,这个数字可能会上升高达 5%,例如NatoMounts ,其平均转化率约为 5%,其中大约 85% 的转化来自移动设备。
让您的转化率达到这一水平的最佳方法之一是添加大量有用的产品图片。在一项调查中,66% 的消费者 表示他们希望在购买前至少看到三张产品照片。
这意味着,如果您想运营一个成功的电子商务网站,图片是绝对必要的。
这也意味着图像压缩至关重要 ——无论您的网站是否包含电子商务商店,这一点都很重要。
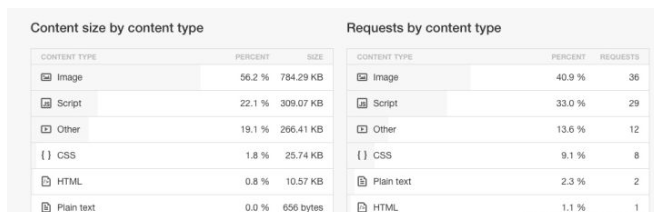
您可以使用Pingdom之类的工具查看图像对您的任何页面产生的影响有多大。运行页面速度测试,然后查看“按内容类型划分的请求”。
在此示例中,您可以看到图像占页面内容的 40% 以上。

减小它们的大小可能会对页面加载所需的时间产生重大影响。
事实上,在一项研究中,将 22MB 的图像大小调整为 300KB 可以减少 70% 的交互时间,即用户在与网站交互之前需要等待的时间。

减小图像文件大小的最简单方法之一是将图像裁剪为正确的大小。例如,如果您希望图像显示为 570 像素宽,请将图像调整为该宽度。
不要只上传 2000 像素宽的图像,然后将宽度参数设置为您想要的大小。这需要您的页面加载完整的图像,然后将其调整为适当的大小,从而减慢您的页面速度。
如果您使用宽度参数使图像在您的网站上显得更小,那么调整这些图像的大小应该是一个优先事项。这是一种减小每个页面总大小的简单方法,并且可以对您网站的速度产生重大影响。
接下来,您可以使用一些不同的工具来压缩图像文件。
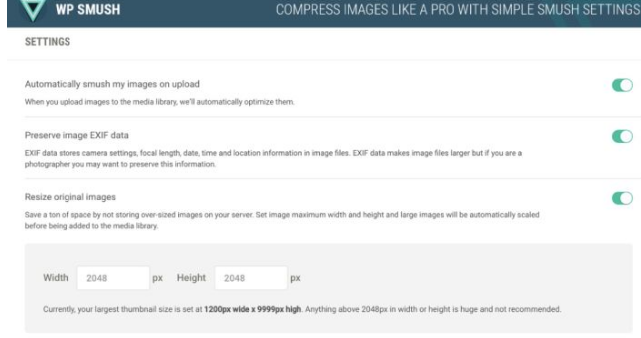
如果您的网站在 WordPress 上运行,那么WP Smush 是一个不错的选择。
选中“上传时自动删除我的图像”旁边的框,您的所有新图像都将被压缩,无需额外的工作。
您还可以使用此插件自动调整您上传的所有新文件的大小。设置最大宽度和高度,任何超过它们的图像都将被“弄脏”。

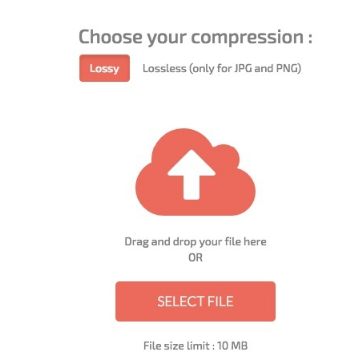
如果您不使用 WordPress,则可以使用http://Compressor.io 等非 WordPress 工具。
在将图像添加到您的站点之前,请将其上传到此工具并选择是否要进行有损或无损压缩。

(如果您不确定哪个是最好的,请继续阅读——我们将在一分钟内完成。)
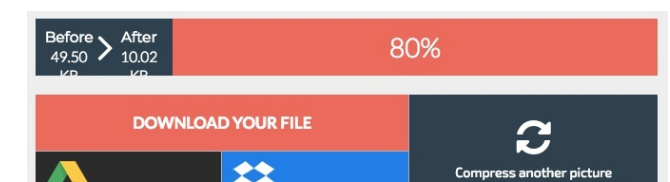
然后,您将能够看到有关文件减少了多少的信息,并能够下载新的、更小的文件。

保存新图像文件后,您可以将其上传到您的站点。
接下来,您还需要确保为每个图像使用适当的文件类型。这似乎是一个小问题,但您使用的文件类型会影响每个文件的大小。
您有几个不同的选项,最常见的是JPG、PNG 和 GIF。
JPG 通常是照片的最佳选择。它使用有损压缩,这意味着以这种格式保存时,图像的一些数据会丢失。
照片中的查看者无法检测到这种数据丢失,但会导致文件大小比大多数图像文件类型更小。
因此,如果您要上传包含大量照片的页面,确保它们都是 JPG 可以显着减少加载时间,而不会影响它们的外观。
另一方面,PNG 使用无损压缩。这意味着当您将图像保存为 PNG 时,您不会丢失任何数据,并且生成的文件大小比 JPG 大。
如果您需要清晰的线条和清晰的细节,PNG 是您的最佳选择。这是徽标、屏幕截图、线条艺术和其他详细图形的最佳选择。
最后,GIF 只能用于小于 10×10 像素的小型或简单图形、3 种或更少颜色的调色板以及动画图像。
一旦您的图像大小和格式正确,您就可以确保用于实现它们的代码也是正确的。特别是,请确保避免使用空图像源代码。
在 HTML 中,图像的代码包括:
<img src=””>
当引号中没有源时,浏览器会向页面目录或实际页面本身发出请求。这会给您的服务器增加不必要的流量,甚至损坏用户数据。
幸运的是,这是一个很容易解决的问题。添加要包含的图像的文件路径,或完全删除额外的标签。
想了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
